要实现用户评论跳转到指定页面,可以使用HTML和JavaScript代码。在HTML中创建一个表单,包含一个输入框用于用户输入评论,以及一个提交按钮。使用JavaScript监听表单的提交事件,当用户点击提交按钮时,获取输入框中的评论内容,并根据需要跳转到指定的页面。
用户评论跳转到指定页面的方法

在现代网页设计中,增强用户体验是至关重要的,一个常见的需求是允许用户通过点击评论直接跳转到特定的页面或者内容部分,这可以通过多种技术手段实现,下面将详细解释几种常见的方法。
HTML锚点链接
最简单直接的方法是使用HTML中的锚点链接,你需要在目标位置设置一个具有唯一ID的元素。
<div id="commentssection"> <!评论内容 > </div>
你可以在页面的任何位置创建一个链接,指向这个ID:
<a href="#commentssection">跳转到评论</a>
当用户点击这个链接时,浏览器会自动滚动到id="commentssection"的元素位置。
JavaScript页面内导航
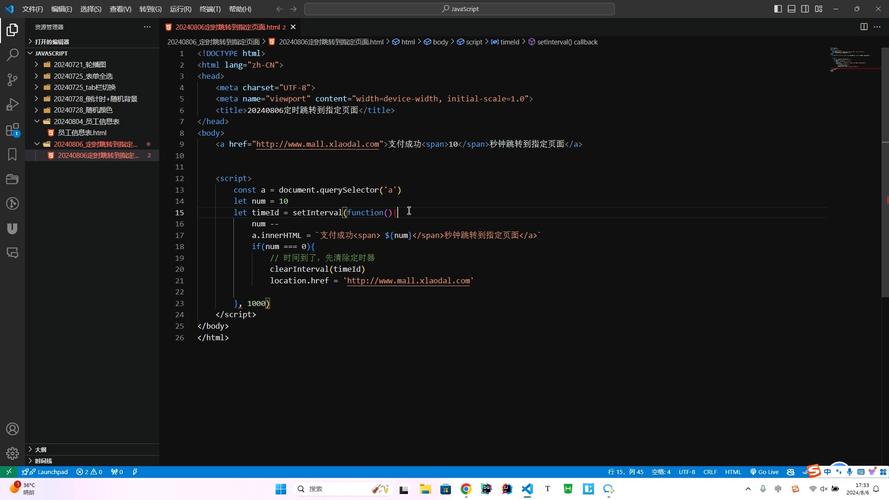
对于更复杂的场景,可能需要使用JavaScript来控制页面内的导航,以下是一个基本的示例,展示了如何使用JavaScript来实现页面跳转:

function scrollToComments() {
var commentsSection = document.getElementById('commentssection');
commentsSection.scrollIntoView({behavior: "smooth"});
} 你可以在按钮的点击事件中调用这个函数:
<button onclick="scrollToComments()">跳转到评论</button>
这样,当用户点击按钮时,页面会平滑地滚动到评论区域。
CSS动态定位
CSS也可以用于创建动态的跳转效果,尤其是结合:target伪类,你可以为评论区域设置一个特别的样式,当它成为页面的当前锚点时:
#commentssection:target {
backgroundcolor: lightyellow;
} 结合HTML锚点链接,这可以为用户提供一个视觉上的提示,表明他们已经到达了正确的位置。
服务器端跳转
在某些情况下,你可能希望用户在提交评论后被重定向到包含他们评论的页面,这通常涉及到服务器端编程和HTTP重定向,以PHP为例,可以使用如下代码:

<?php
// 假设评论已成功提交
header('Location: pagewithcomments.php');
exit;
?> 这将把用户的浏览器重定向到pagewithcomments.php页面。
AJAX动态内容加载
如果你希望在不重新加载整个页面的情况下加载评论,可以使用AJAX技术,这通常涉及到JavaScript和服务器端的交互:
function loadComments() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'loadcomments.php', true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById('commentssection').innerHTML = xhr.responseText;
}
}
xhr.send();
} 在这个例子中,当调用loadComments()函数时,将从服务器请求评论并异步加载到页面中。
相关问答FAQs
Q1: 如果页面很长,如何确保用户能快速定位到评论区域?
A1: 可以使用CSS的scrollbehavior: smooth;属性让页面滚动更加平滑,提升用户体验,确保你的锚点链接或JavaScript函数能够正确工作,以便用户可以快速跳转到指定位置。
Q2: 使用JavaScript进行页面内导航是否会影响SEO(搜索引擎优化)?
A2: 使用JavaScript进行页面内导航本身不会直接影响SEO,因为搜索引擎通常专注于内容的抓取而不是交互功能,确保主要内容不是完全依赖于JavaScript加载的,因为这可能会影响搜索引擎对内容的索引。
本文来源于互联网,如若侵权,请联系管理员删除,本文链接:https://www.9969.net/40479.html